23 excellent CSS Button Styling Tutorials
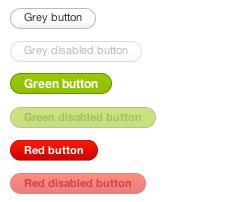
Button is an esential part on web design, especialy if we have a deal with form. Styling the button is important stuff for better user experience. In this post, i will share with you 23 excellent CSS Button Styling Tutorials with demo page on each tutorials.
The button is one of the most common elements in the world of the web. In modern web design buttons are used not only on forms, but also as visual aids that draw attention to important elements of the page. Let’s take a look at building a simple button using CSS image sprites, starting right at the beginning in Photoshop and finishing with the complete coded example.
How to make sexy buttons with CSS This tutorial will teach you how to create pretty looking textual buttons (with alternate pressed state) using CSS.
This tutorial will teach you how to create pretty looking textual buttons (with alternate pressed state) using CSS.
CSS Oval buttons These buttons use the sliding doors technique of CSS, plus two sliced background images with “on” and “off” states, to create flexible oval shaped CSS buttons, similar to CSS Square Buttons.
These buttons use the sliding doors technique of CSS, plus two sliced background images with “on” and “off” states, to create flexible oval shaped CSS buttons, similar to CSS Square Buttons.
Pure CSS Buttons This is simple and effective way to have buttons that scale (width-wise) without any weird browser-specific CSS (apart from IE6/7) or JavaScript implementations. Just using pure CSS goodness.
This is simple and effective way to have buttons that scale (width-wise) without any weird browser-specific CSS (apart from IE6/7) or JavaScript implementations. Just using pure CSS goodness.
In this tutorial, I will show you how to code the navigation bar using only 1 image.
Make fancy buttons using CSS sliding doors techniqu This article will show you how to create fancy buttons using CSS sliding doors technique. It is much better to use this technique than to use image buttons because you can apply the style to any link and at the same time you don’t have to create an image for each button.
This article will show you how to create fancy buttons using CSS sliding doors technique. It is much better to use this technique than to use image buttons because you can apply the style to any link and at the same time you don’t have to create an image for each button.
CSS trick – submit button should look same everywhere When some one works on a website design, it is important that the look will remain same in all browsers. But creating a consistent interface for users is a constant struggle for every application designer.
When some one works on a website design, it is important that the look will remain same in all browsers. But creating a consistent interface for users is a constant struggle for every application designer.
Recreating the button Until some future version of HTML gives us new native controls to use in a browser, at Google, we’ve been playing and experimenting with controls we call “custom buttons” in our apps (among other custom controls). These buttons just launched in Gmail yesterday, and they’ve been in Google Reader for two months now. The buttons are designed to look very similar to basic HTML input buttons.
Until some future version of HTML gives us new native controls to use in a browser, at Google, we’ve been playing and experimenting with controls we call “custom buttons” in our apps (among other custom controls). These buttons just launched in Gmail yesterday, and they’ve been in Google Reader for two months now. The buttons are designed to look very similar to basic HTML input buttons.
Do you like simple and clean design? Take a look at this collection of buttons for your website.
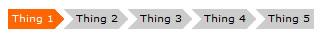
Tutorial – CSS Overlapping Arrow Buttons I was recently asked to create arrow buttons for a step-through type of navigation. At first, from a CSS standpoint, it seemed like trying to fit a triangle peg in a square hole. But with a little creative maneuvering I was able to work it out. I’m sure there are many ways… but here’s my approach.
I was recently asked to create arrow buttons for a step-through type of navigation. At first, from a CSS standpoint, it seemed like trying to fit a triangle peg in a square hole. But with a little creative maneuvering I was able to work it out. I’m sure there are many ways… but here’s my approach.
CSS Tutorial – Roll Over Button n this XHTML CSS tutorial you’ll learn how to create a button for a web page using Photoshop, XHTML and CSS. More specifically, you’ll learn how to create a button who’s hover state image is preloaded.
n this XHTML CSS tutorial you’ll learn how to create a button for a web page using Photoshop, XHTML and CSS. More specifically, you’ll learn how to create a button who’s hover state image is preloaded.
Simple Image Submit Button Rollovers with jQuery
 without having to resort to a complicated mess of javascript form submission and cross browser compatibility issues? With jQuery it’s really easy. All you need to do is include a standard image form submission tag, like so.
without having to resort to a complicated mess of javascript form submission and cross browser compatibility issues? With jQuery it’s really easy. All you need to do is include a standard image form submission tag, like so.
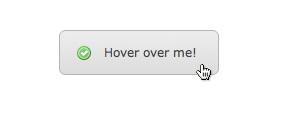
Sexy CSS Hover Button I needed to make a big button which gave the illusion of being pressed in when a user hovered the mouse over it for a client. As always, I reached for my copy of Photoshop and started to play. 3 hours, 2 cigarettes and 1 mixed fruit smoothie later I came up with an image that worked, and the code to go with it.
I needed to make a big button which gave the illusion of being pressed in when a user hovered the mouse over it for a client. As always, I reached for my copy of Photoshop and started to play. 3 hours, 2 cigarettes and 1 mixed fruit smoothie later I came up with an image that worked, and the code to go with it.
Rediscovering the Button Element  Creating a consistent interface for your users is a constant struggle for every application designer. Building consistency on the web is especially tough because the visual rendering differences across browsers and operating systems are wildly different and almost arbitrary in what can and cannot be done.
Creating a consistent interface for your users is a constant struggle for every application designer. Building consistency on the web is especially tough because the visual rendering differences across browsers and operating systems are wildly different and almost arbitrary in what can and cannot be done.
Style your Form Buttons with Only CSS and Zero Javascript hey welcome to my blog I’m happy you are here to check my CSS techniques today i will show you how to style submit button without any JavaScript and how to make rollover effect! can you believe it ZERO JavaScript and tested on all browsers.
hey welcome to my blog I’m happy you are here to check my CSS techniques today i will show you how to style submit button without any JavaScript and how to make rollover effect! can you believe it ZERO JavaScript and tested on all browsers.
Liquid & Color Adjustable CSS Buttons When working on a large site with multiple buttons, it can be quite tedious to make all the buttons in Photoshop. Making future adjustments on the verbiage and colors can be also be time consuming.
When working on a large site with multiple buttons, it can be quite tedious to make all the buttons in Photoshop. Making future adjustments on the verbiage and colors can be also be time consuming.
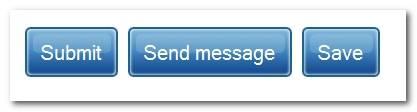
Update: Styling the Button Element with CSS Sliding Doors – now with Image Sprites and IE 8 Support We dusted off our original sliding doors button to give it a much needed update. The button now works with image sprites thanks to the CSS contributions of Louis Walch, and also works with a single block of CSS
We dusted off our original sliding doors button to give it a much needed update. The button now works with image sprites thanks to the CSS contributions of Louis Walch, and also works with a single block of CSS
Fast Rollovers Without Preload When using CSS image rollovers, two, three, or more images must be loaded (and often be preloaded for best results). We’ve got one image for each state (normal, hover, active, visited etc). Putting all states into one image makes dynamic changes faster and requires no preload.
When using CSS image rollovers, two, three, or more images must be loaded (and often be preloaded for best results). We’ve got one image for each state (normal, hover, active, visited etc). Putting all states into one image makes dynamic changes faster and requires no preload.
Image Rollovers with CSS Without the hassle of annoying javascripts, we will create an image rollover for a button. This button uses something called the “Slide door Technique”.
Without the hassle of annoying javascripts, we will create an image rollover for a button. This button uses something called the “Slide door Technique”.
Create a Button with Hover and Active States using CSS Sprites Too many designers neglect the click state (active: property in CSS) in web design, either because they’re unaware of it, underestimate the importance of it or are plain lazy. It’s a simple effect that improves usability by giving the user some feedback as to what they’ve clicked on but can also add depth to a design.
Too many designers neglect the click state (active: property in CSS) in web design, either because they’re unaware of it, underestimate the importance of it or are plain lazy. It’s a simple effect that improves usability by giving the user some feedback as to what they’ve clicked on but can also add depth to a design.
Yes, I’m still working on the music sharing site. I’m finally in Code Land vs. Photoshop, which always comes as a perfectly-timed change of pace.
This tutorial will come in a series of steps, since the player control panel is a combination of a few different controls.
Now you can style both and
By using an element’s border-style CSS attribute to outset, you can easily create a 3D looking button.